Frakie User Guide
At this moment, Frakie algorithms only work in vector form, which is SVG, native to the web browsers. So the images with which Frakie algorithms work, for now, are also SVG vectors, and more importantly: black and white vectors.
So the first thing you need to try Frakie algorithms, is a Vector Image that is stored within Frakie itself, this is what we sometimes call a "Primitive", or Vector.
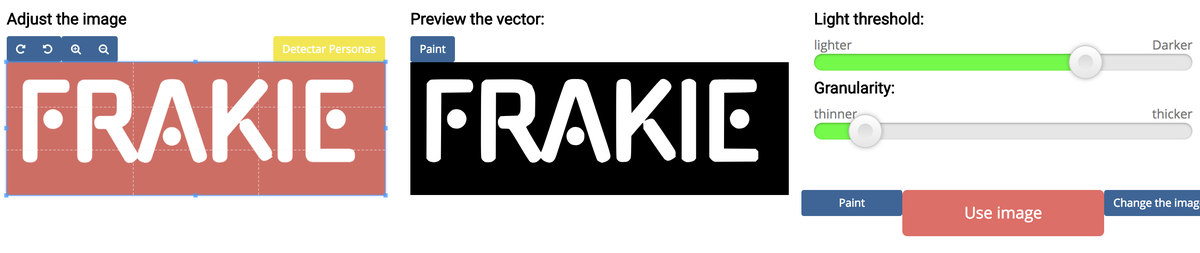
This is the first step for the process: creating a customized black-and-white vector.
Not every picture looks good in Black and White, mostly because lots of details are removed, and only the basic shapes remain.
This is the process that a friend calls "Che-Guevarizing", because you get a picture of a person, and make it look like the famous Che-Guevara black and white silhouette.
You can use an image of a logo, your cat or dog, or whatever thing you like, for example your steady cam, or your car, or whatever item you want have inmortalized in al algorithmic piece of art.
You can use an image of a logo, your cat or dog, or whatever thing you like, for example your steady cam, or your car, or whatever item you want have inmortalized in al algorithmic piece of art.









You can also use a Logo, but you need to make sure the Background remains white, otherwise the algorithms might not work good.
If you want to invert the image, you can click on "Paint" and then click on the "Invert" button:

To get good results, it is important that you get a clean image, that already looks good in black and white, otherwise when you apply the algorithms on it, it will produce weird or glitchy effects.
Take a look at the "Frakie" Gallery: Frakie Logo Gallery
Or the "Elias" Gallery Elias Gallery